

If you haven’t already, so you follow this link to get your access token or follow the article …Īfter JS Installation or get your Client id or Access token we have to create a div in HTML body tag where we wanna to call or display Instagram post. Get the client id & Access token from Instagram developer account.
Instafeed plugin for websites install#
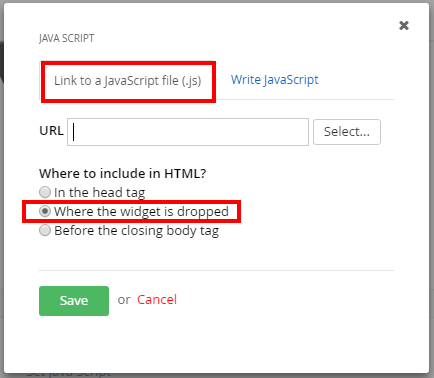
Install or include js file to your page: Get Instagram Client ID or Access token. In this article, we’ve hand-picked the best Instagram plugins for WordPress to help you increase your followers and boost engagement. No jQuery required, just good ‘ol plain javascript.Setting up Instafeed is pretty straight-forward.

To start, download the Instafeed.js plugin from Github or instafeedjs and include it in your website assets or JS folder. Instafeed is a dead-simple way to add Instagram photos to your website. You can contribute on GitHub to help make cdnjs sustainable Or, donate 5 to cdnjs via. Instafeed.js is a very easiest way to call the Instagram post and display on your HTML design or format. A simple Instagram javascript plugin for your website.

Download instafeed.js and watch our simple tutorial below. It’s also very flexible to customise to your design, give it a try. In this blog, you’ll learn the simply way to display Instagram post or feed on HTML or dynamic websites with the help of Instafeed.js plugin. There are free ways to add an Instafeed to your site, such as Pixlees Free Social Feed, that are simple and easy to use- perfect for any type of lifestyle blog or business. Instafeed.js is a really cool jquery plugin that will allow you to integrate your instagram feed onto your website.


 0 kommentar(er)
0 kommentar(er)
